 One thing that you have to ask yourself is how fast does your blog/site load? Before you answer that, though, bear in mind that you need a good quality answer and not some vague answer. If I say to you, “Hey your site is too slow! I’ll never go there again!”, you need to ask me back “How slow? What’s your connection speed? Does this happen every time? Are you downloading porn or anything when you browsed to my site? What browser are you using?”.
One thing that you have to ask yourself is how fast does your blog/site load? Before you answer that, though, bear in mind that you need a good quality answer and not some vague answer. If I say to you, “Hey your site is too slow! I’ll never go there again!”, you need to ask me back “How slow? What’s your connection speed? Does this happen every time? Are you downloading porn or anything when you browsed to my site? What browser are you using?”.
Those are only a few types of questions that you can ask back. However, you should listen to your readers. Especially if there was more than one person saying the same thing.
There can be many reasons that slow down the loading time of your site:
- Having too many images
When I did my daily browsing (and some Entrecard dropping), I noticed so many sites threw me as many images as they could on my face! I’m not sure what they are trying to show me, but it certainly was annoying. There was only one thing that crossed my mind at that time: “Get what I want as quickly as possible and get out”. - Having too many un-optimized images
“Huh? I thought you’ve mentioned this at point 1”. Nope. Notice the word “Optimized”. That means for example having a 500 KB image vs a 50 KB image need to be downloaded to your machine through the magic internet medium (cables & wireless).Most of the time (and I do this sometimes too!), you upload a 200 KB image of say 1024×768 resolution to your site/blog, but then you resize it to 200×150 on your post editor / HTML editor. This is bad! If you only want to show the 200×150 resolution, then resize the file first! Or else, your readers will still have to download the whole chunk of 200 KB, which is a waste of everyone’s time and bandwidth. I admit that I’m being careless in this area as well and I’ll have to start optimizing my screenshots more! - Having too many advertisements
Admit it. I want to make money. Everyone loves money. If you can squeeze every penny as much as you can from your readers, why not? :D However, there’s a trade off. You have to decide yourself whether that trade off is worth it or not. Advertisements use JavaScript (sometimes it has to connect to external sites to grab some data), and possibly displaying some banners. If you have these everywhere on your page, I don’t need to explain how bad it can be. - Having too many JavaScript codes
Besides advertisements, you probably have some tracking, analytic codes installed on your site/blog. These scripts can slow down your site significantly, if not tested and used properly. Try not to install too many analytic codes on the same site. Most of the time, having just one is more than enough.
Do you realize that on every visit to your page, these scripts have to store so many information about the visitor? (the time of visit, which country is he/she coming from, which page, how did he/she arrive at your site, what browser is he/she using, etc). Multiply these by 3 (if you are using 3 different analytic tools) and you’ll understand what I’m talking about. - Too many posts displayed on your main page
While we want to try to promote our other pages as much as we want to our readers, there’s no point in doing that if your readers have gone tired waiting for your pages to load forever. Try to minimize the number of pages on your main page. - Your hosting is at fault
There’s always someone to blame, eh? If all else fail, blame your hosting for the slow connection! :) This should be your last resort after you have made sure that you’ve done all your dirty work for your site/blog!
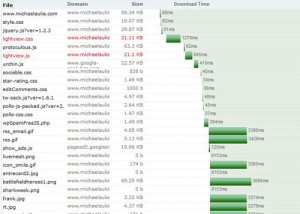
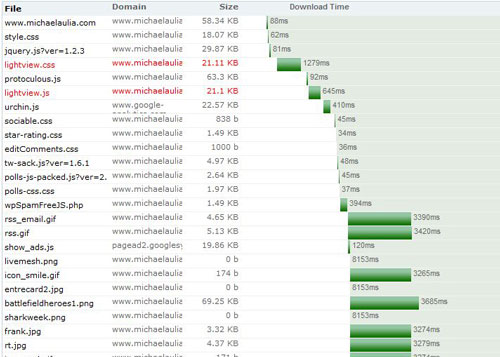
I’ve found a site where you can check how long do your site load and some information of the files responsible for it (the size and loading time).
It’s quite useful and I certainly encourage you to try it. The loading time may not be accurate, but you can certainly see which files are responsible in slowing your site down.
Here was an investigation that I tried earlier on my blog:

| Total page size | : | 554.21 KB |
| Total page loading time | : | 2.593 sec |
| Total Objects | : | 45 |
| Images | : | 31 (387.62 KB) |
| Java Script | : | 7 (81.59 KB) |
| CSS | : | 5 (23.36 KB |
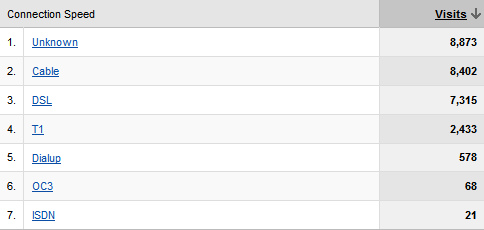
As you can see, 554 KB! I notice a few images on the post which size is around 70 KB each. I guess I should be optimizing my images better next time! Now, take a look at my blog’s visitor statistics last month:

Notice 578 people there were still using Dialup connections? I couldn’t imagine these poor people (hopefully on 56k connections or probably on ADSLs but being capped by the ISP :D) trying to download 554 KB of data trough their poor connection. From the deepest of my heart, I apologize to you. *bows*
That was like 554 KB / 8 KB (assuming 8 KB/sec download) = 69.25 seconds or about 1 minute! One minute just to open a page? No thanks. But thankfully they didn’t give up :D You guys rock!
I also find from the experiment, that the loading of LightView Plus plug-in (lightview.css and lightview.js) contributes to the loading time quite significantly. Since I don’t use it anymore (it’s licensed and you have to pay $3 now), I should have de-activated the plug-in long ago! Who knows what obsolete files you can find on your site with this tool!
There are 2 sites offering the same service, so pick one as they are not much different:
http://tools.pingdom.com/ or http://site24x7.com/web-page-analyzer.html.
This post is not just for you, but directed to me as well. It’s a reminder for me to do the house keeping correctly! What’s an acceptable loading time for the site, then, you ask? I honestly don’t know. It all depends on how far you want to go, I guess.







Comments are closed.