 As you may have noticed, I’ve made a change of theme a few days ago.
As you may have noticed, I’ve made a change of theme a few days ago.
The new theme had problems initially with being too wide and having a CSS problem when rendered by the Safari browser.
Let me introduce you to a Firefox extension called “Web Developer Toolbar” and how it has saved a lot of my time when re-designing my blog.
There is a feature on Web Developer Toolbar Firefox Extension to view selected area of the current page’s CSS (among other features).
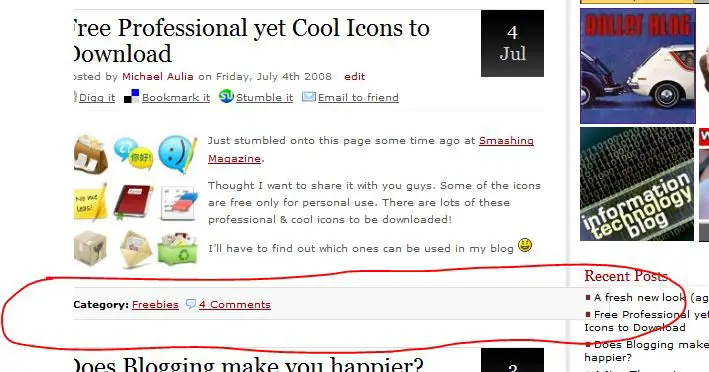
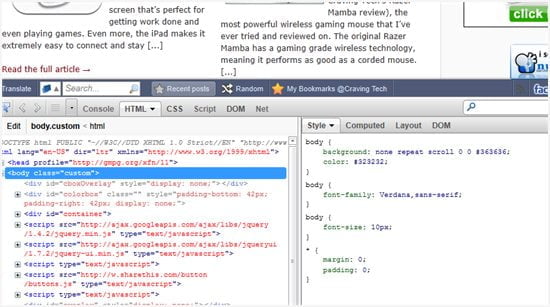
For example, let’s have a look at the screenshot below.

It’s quite obvious that the box below the post is too wide. The problem is that you wouldn’t want to traverse through all the theme CSS code one by one to guess and find out what CSS value you need to change!
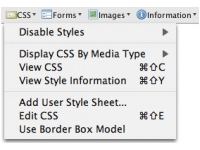
Now, with Web Developer Toolbar, you simply go to “CSS” -> “View Style Information” and then click on an area on the current browser page. You will see the CSS that is “responsible” of the selected area and therefore easily identify which CSS values you need to change.
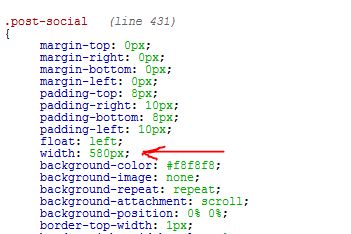
Upon clicking on the box area on the screenshot above, I could see straight away where the problem is:

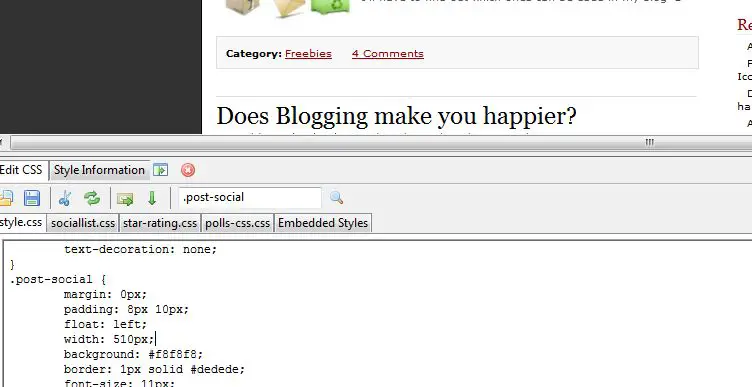
So the next step is to change the width value to something smaller. If you are not good at guessing, then there is another nifty feature of this toolbar called “Edit CSS”. It allows you to edit your CSS on the fly and preview the changes live (without actually changing the real CSS value yet):

Once you’re happy with it, memorize the value, and then go change it on your actual theme CSS file.
I couldn’t imagine how many hours I would have wasted without this wonderful Firefox Extension. Download this extension now if you are going to re-design your blog/site soon.
NOTE: I’m not a web designer, nor a CSS expert. However, this tool makes me feel like one :)



Comments are closed.