
Have you ever thought of how wonderful it is to have nice high quality images on your website or blog? We often think that the higher the image quality is, the better our blog/site will look. Unfortunately, you are sacrificing a much more important feat – site’s performance! Higher image quality means higher file size. Higher file size means it will take longer and slower to upload/serve that file to a visitor.
Can you imagine having a high quality logo of 250 kb in size? If you have 100 visitors in one go, that means the server has to upload/serve 25 MB of bandwidth altogether! Since Craving Tech has 2,000-3,000 visitors a day, that means serving a much higher count than that (if you don’t consider browser caching or a CDN service such as CloudFlare). Now, with the help of WP Smush.it WordPress plug-in or the free online service (Yahoo! Smush.it), this scenario does not need to happen. You can still get a high quality image while keeping the size small.
To find out how bad you need to compress your images on your blog/site, you can use the WebPagetest free online service to check your blog/site’s performance.
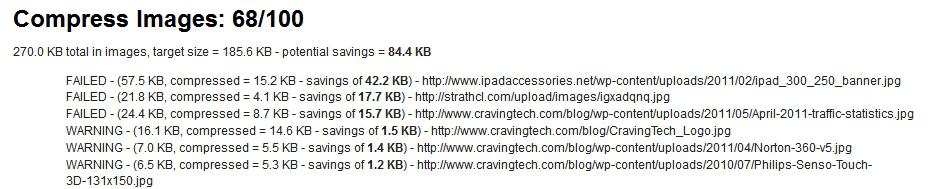
Click on the Compress Images score and you should see details on which images can be compressed further to improve the performance:

![]()
If you have lots of private advertising banners, then this is one of the things you need to look at. Since advertisers always want their banner to look best, sometimes they pass you a huge file to serve to your visitors (without your knowledge at times). What you need to do is to reduce the size without sacrificing the quality. This is where Yahoo Smush.it technology comes into play.
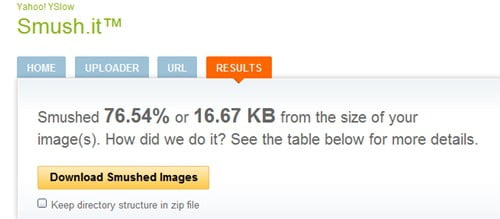
It does this by removing unnecessary information from an image file (such as unused colors, metadata information, etc) without sacrificing the quality. For example, one of the banners on this blog was around 65 KB in size. After I smushed it with the help of Yahoo Smush.it, the file size was reduced by 16.67 KB!

That may not sound much but if you have 5-10 images that you can optimize, every small thing counts. I even found that I could save a few kilobytes by smushing my Craving Tech’s banner, which I did.
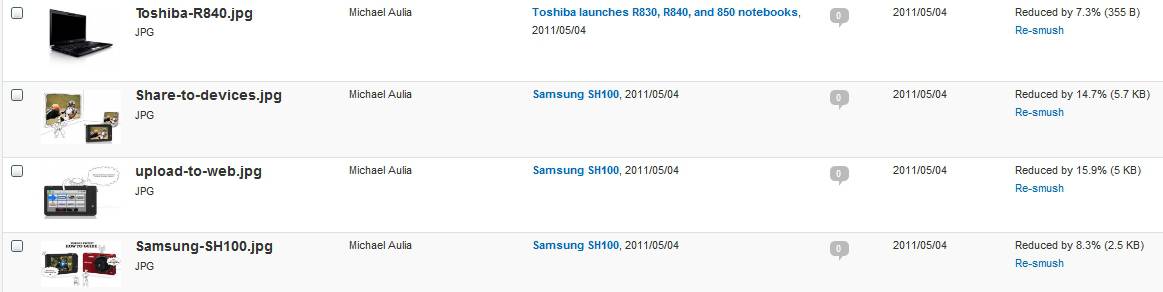
If you have a WordPress blog, compressing these images without sacrificing the quality is even easier. Simply download and install the WP Smush.it plug-in on your WordPress blog. Once activated, the plug-in will work behind the scene to compress every image you upload on your future posts. You can apply the “smush” to your current images but unfortunately you have to click on the process one by one at this stage through your Admin-Media-Library panel. Hopefully there is an update some time in the future so you can apply the smush tactic to all of your current uncompressed images.

Have you ever thought about this before? If you haven’t, this is the time for you to further optimize your site/blog for a better performance and when you don’t have unlimited bandwidth at your disposal.







Comments are closed.